Luminosity masks are great for selecting particular tones, such as highlights or shadows. But how do you mask an object that varies in tone? One way might be to make a selection based on color, which is why Lumenzia includes its “Color Group” tool. But there are many situations, such as the one below, where you need another approach.
In this image, projected dots create a beautiful image of an eye against a wall and staircase. They aren’t well separated from the background, and brightening them a bit further would really make the image pop. But both our main subject and background are varying shades of light white. Some are true highlights and others are various shades of midtones. You could use zone masks to try and isolate them, but you’d only be able to isolate a few dots with any given zone mask – so you’d have to do a lot of painting through several zone masks to get the job done. And some of the dots are very similar to the wall, so even the zone masks would struggle a bit. But each of these dots is clearly brighter than the surrounding wall, so a mask that selects pixels that are brighter than their surroundings would work perfectly for a scene like this.
The newest update to Lumenzia introduces “Lighter” and “Darker” masks, which are perfect for a scene like this. These masks don’t consider an individual pixel, but rather whether that pixel is lighter or darker than its surroundings. To get started: just click on the new ‘+/-” button, choose whether you want to build a mask based on brighter or darker pixels, and voila! In the following demo video, I’ll show you how this new tool can easily create a mask that would otherwise be extremely time-consuming to create.
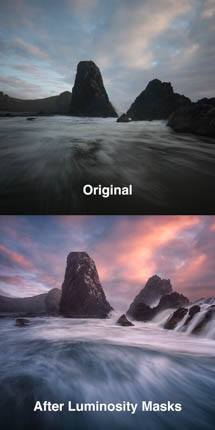
In this before and after image, note how the eye-shaped pattern pops out much more clearly. Without this adjustment, this would be more of an image of another staircase, and less about the uniquely beautiful pattern on the wall.
![]()
While I almost never use a luminosity mask globally on the whole image, these new masks work particularly well when applied to specific parts of the image. In this image, the dots aren’t the only lighter objects, so applying this mask to the whole image would create halos on some of the stair and other artifacts. But that’s easy to address, and the Lighter/Darker mask gives us a much better starting point. I recommend the following workflow when working with these masks:
- Create an adjustment layer with a black mask (the mask should be created first, as we cannot create a mask while we have a selection active, which we’ll do in the following steps).
- Create the Lighter/Darker preview, and customize if desired to get the best general mask. (Click on the “Tutorials” button in Lumenzia to learn more about how you can customize these and any other luminosity mask visually in Lumenzia).
- Load the preview as a selection (hold <ctrl/cmd> while loading the selection to hide marching ants).
- Use a white brush to paint through the selection onto the parts of the black mask where you would like the adjustment to affect the image.
- Continue to refine with black and white paint as needed. If you need to deselect (<ctrl/cmd>-D) to paint outside the lines, you may later reselect (<shift><ctrl/cmd>-D) to restore the last selection.
Alternatively, you may wish to load the preview as a mask, and then use a “Group” mask to control where the Lighter/Darker mask affects the image.