There are many scenarios where you might want to warp your landscape images: enlarge a subject that looks small through a wide-angle lens, shrink a tall object on the side of your composition, or for other dramatic and creative effects. The generic warp tool in Photoshop can do a pretty good job on some images, but it has some important limitations. You can’t use it to specifically target local areas. It can force you to crop out important image content. You might get around that by warping and blending copies, but that’s a lot of work. And it does not work either way with Smart Objects, so it’s a destructive edit.
You could alternatively try the Puppet Warp tool, but it is very fluid and difficult to avoid unwanted distortion in recognizable subjects. It’s probably better suited to reshaping moving objects like streaking waves or clouds in long exposures.
The Perspective Warp tool in Photoshop is perfect to overcome these limitations. You can use it to easily make beautiful and natural looking adjustments to your image. The key is to know how to use it for landscape images, because it was designed for architectural use. The secret is to put a grid around the target you wish to adjust, and then to cover the image with extra grids to tell Perspective Warp what areas should stay as fixed as possible.
Perspective Warp has two different modes. In “layout” you create a series of grids to define what should move (or not, relatively speaking). In “warp”, you drag the corers of the grids you created to change the image.
Step 1: Establish grids in “layout” mode:
- Click “layout” in the top toolbar, or press the <L> key to enter layout mode.
- The goal is to create a grid around the subject/area you wish to distort, and then create a series of grids around it which cover the entire image to the edges. Each grid should be connected to the one next to it (which occurs by snapping the edges together, which is shown with blue edges when you drag a grid’s corner point near another’s). The extra grids essentially tell Photoshop to lock down the edges, which helps you reduce distortion outside your subject’s grid (you are definitely going to see distortion everywhere, the goal is to control it, avoid cropping edges, and get a natural-looking result).
- You can reshape a grid by clicking and dragging any corner point.
- You can undo the last step with <ctrl/cmd>-Z.
- You can delete a grid by clicking it (so that all four corner points show a dot) and then clicking <delete>.
- If you need to reset all (remove all grids), click the circular arrow in the top toolbar.
Step 2: Adjust the image in “warp” mode:
- Click “warp” in the top toolbar, or press the <W> key to enter warp mode.
- Click and drag any corner point from the grids you’ve established.
- If you want to lock two horizontal or vertical grid points, hold <shift> and click on the line that connects them, which will then turn yellow. This can be helpful to avoid distorting the horizon (assuming you created a level grid to begin with, otherwise, this will force the points into a distorted orientation). It also lets you move a couple points at the same time, which can speed up the process.
- If you need to reset the warping, click the circular arrow in the top toolbar. This will not affect your original layout.
A few more things to note:
- You can only stretch pixels so far before missing detail or grain will look unnatural. How far you can push things depends on your subject and how the image will be viewed (large print, etc). If you have a subject with low detail, you may be able to push things a bit further by adding some noise (grain) to the stretched area, which should create a fake perception of detail and keep the grain looking more consistent across the image.
- Perspective Warp can be applied to a Smart Object. However, if that smart object already had a layer mask or filter mask, they will not be transformed with the pixels. In that case, you can put the smart object into another unmasked smart object.
- If you warp a smart object and have gaps (transparent pixels) at the edges, you’ll either need to stretch the edges to get rid of the gaps, crop, or rasterize the smart object to use content-aware fill.
Post-processing notes (work done to the image before the start of the demo):
- The image is a composite blend of 7 exposures. One for the sky, six for various wave shapes.
- Color, tonal adjustments, and lens corrections in Camera RAW. Note that lens corrections here mean addressing barrel/pincushion distortions that prevent lines from being straight. When I talk about wide-angle distortion above, I’m talking about how a wide angle (technically the distance between camera and subjects) changes the relative size of subjects. Close subjects look larger and distant subjects look smaller. In this case, I wanted to make the distant seastack look larger.
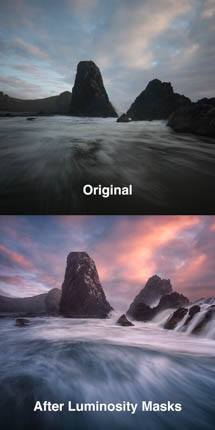
- Exposure blending, dodging and burning, more color adjustments, and vignetting all done with Lumenzia.
- Nik Color Efex Pro used to enhance detail, and more creative effects added in Photoshop.